Introducción a JSON
Introducción a JSON.
0. Índice de contenidos.
- 1. Introducción
- 2. Adaptar una estructura XML a JSON.
- 3. JSON y Ajax con prototype.js.
- 4. Modificación del ejemplo: recarga controlada de un selector con Prototype.js.
- 5. Conclusiones
1. Introducción
JSON es un formato ligero para el intercambio de datos. Tenemos una buena introdución al mismo en el siguiente artículo de la wikipedia: JSON.JSON es un subconjunto del lenguaje javascript que se basa en la construcción de una lista ordenada de valores, listas de objetos, que pueden incluir a su vez tablas hash, objetos con una colección de pares nombre/valor.
Me voy a limitar a comentar que se puede usar como alternativa a la necesidad de XML en el intercambio de información vía Ajax y que podemos hacer uso del mismo:
- si el volumen de datos que manejamos excede de lo razonable: Yahoo y Google lo usan en sus clientes de correo web para aligerar el peso de los documentos de intercambio,
- o si odiamos XML, porque aludir a la complejidad o el coste del parseo del XML en cliente, pudiéndo llevarlo a cabo con DOM, no me parece una buena excusa, aunque se admiten discusiones…
2. Adaptar una estructura XML a JSON.
Para adaptar una estructura XML a JSON podemos usar las recomendaciones de éste artículo de O’Reilly:Converting Between XML and JSON, en el que proponen usar la misma nomenclatura de nodos, el contenido textual nombrarlo con “#text” y para nombrar atributos usar la arroba como prefijo (para que se asemeje a un parseo con DOM), de modo que si tenemos este XML:Su documento JSON sería el siguiente:
Para analizar el contenido del objeto JSON tenemos que evaluar primero la cadena usando el procedimiento eval(”) de javascript
En la línea 3 del script tenemos un ejemplo de cómo acceder al contenido textual de un nodo, con la nomenclatura recomendada.
Pero el formato del documento JSON es libre y nosotros podemos construir nuestras propias estructuras. Haciendo caso omiso de las recomendaciones, el mismo XML podría construirse como un objeto JSON de la siguiente manera:
Para obtener el contenido del objeto JSON accederíamos de la siguiente manera:
3. JSON y Ajax con prototype.js.
El procedimiento eval(”) de javascript puede acarrear posibles problemas de seguridad si la fuente de la que obtenemos la cadena a evaluar no es segura, puesto que lo evalua sin llevar a cabo un parseo, esto es, sin comprobar la estructura del objeto JSON. Si dentro de la cadena se introduce una instrucción javascript será ejecutada.La librería Prototype.js integra JSON desde dos puntos de vista:
- convierte “objetos” javascript en objetos JSON, mediante el uso del método Object.toJSON.
- parsea cadenas evaluándolas en objetos JSON, mediante el uso del método String.evalJSON
Podeis probar a ejecutar el siguiente código:
4. Modificación del ejemplo: recarga controlada de un selector con Prototype.js.
Vamos a modificar el ejemplo de recarga controlada de selectores para que la comunicación se lleve a cabo mediante objetos JSON.
En primer lugar, modificamos el contenido de la jsp que da servicio a las peticiones de recuperación de las poblaciones para una provincia [services/poblaciones.jsp] con el siguiente contenido:
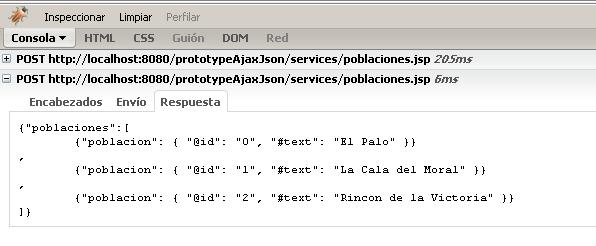
Si comprobamos el resultado de las peticiones a la jsp vía Ajax a través de la consola de Firebug de Firefox tendremos algo parecido a lo siguiente:

En segundo lugar, modificamos el javascript que controla el evento onchange() sobre el selector de provincias [script/reloaders.js] para que evalue la cadena que devuelve el servidor y la analice conforme al nuevo formato.
Hacemos uso de la función evalJSON() [línea 14], que lleva a cabo una comprobación previa del contenido de la cadena a evaluar. La cadena a evaluar la obtenemos mediante una llamada al método responseText en vez del método responseXML.
El objeto JSON lo analizamos como hemos comentado en el punto 2 [líneas 21 a 35].
El resultado final del ejemplo no difiere del realizado con documentos XML, lo que hemos modificado es la implementación, no la funcionalidad.
5. Conclusiones
Lo ideal es evitar el tener que bajar a estos niveles en la construcción de aplicaciones web, el uso de componentes para la construcción de las interfaces de usuario y la generalización de frameworks que dan una solución única a la comunicación entre el servidor y el cliente ayudan a ello.
Pero no todas las aplicaciones y proyectos nos permiten eludir este tipo de problemática, si estáis usando Prototype.js y el XML que parseais se ha convertido en un problema, aquí tenéis una alternativa.
Cuando todos nos iniciamos en el mundo de la programación web llegamos a un punto en el que necesitamos gestionar de forma sencilla y eficaz mucha información. Para los que no os suene el nombre de JSON, enhorabuena porque con esta serie de tutoriales vais a dar un gran paso en vuestro aprendizaje.
Los tutoriales se van a dividir en cuatro posts en los que abarcaremos los siguientes temas:
- ¿Qué es y para qué sirve JSON?.
- Creación de un JSON a partir de una consulta en MySQL.
- Gestionar un JSON en PHP.
- Ejemplo práctico de uso de JSON con OpenWeatherMap.
Así pues, vamos a empezar a crear nuestro primer tutorial sobre JSON. Lo primero que nos preguntamos es:
¿QUÉ ES Y PARA QUE SIRVE JSON?
JSON (JavaScript Object Notation) es un formato para el intercambios de datos, básicamente JSON describe los datos con una sintaxis dedicada que se usa para identificar y gestionar los datos. JSON nació como una alternativa a XML, el fácil uso en javascript ha generado un gran numero de seguidores de esta alternativa. Una de las mayores ventajas que tiene el uso de JSON es que puede ser leído por cualquier lenguaje de programación. Por lo tanto, puede ser usado para el intercambio de información entre distintas tecnologías.
Veamos un sencillo ejemplo de JSON:
Imaginemos que tenemos una frutería y que queremos obtener el nombre y la cantidad de fruta y verdura que tenemos. En un principio vamos a suponer que tenemos lo siguiente:
– Fruta:
- 10 manzanas
- 20 Peras
- 30 Naranjas
– Verduras
- 80 lechugas
- 15 tomates
- 50 pepinos
Para empezar, nos tenemos que familiarizar con la sintaxis de Json:
JSON NOMBRE/PAR DE VALORES
Para asignar a un nombre un valor debemos usar los dos puntos ‘:’ este separador es el equivalente al igual (‘=’) de cualquier lenguaje.
VALORES JSON
Los tipos de valores que podemos encontrar en Json son los siguientes:
- Un número (entero o float)
- Un string (entre comillas simples)
- Un booleano (true o false)
- Un array (entre corchetes [] )
- Un objeto (entre llaves {})
- Null
OBJETOS JSON
Los objetos JSON se identifican entre llaves, un objeto puede ser en nuestro caso una fruta o una verdura.
ARRAYS JSON
En un Json puedes incluir arrays, para ellos el contenido del array debe ir entre corchetes []:
Una vez explicado el funcionamiento de la sintaxis JSON, vamos a aplicar nuestro ejemplo de la frutería.
Como podemos observar, hemos creado un objeto llamado frutería y, dentro de ese objeto hemos almacenado un array de dos elementos. El primer elemento del array contiene un objeto llamado fruta y el segundo elemento del array contiene otro objeto llamado verdura. Estos objetos a su vez contienen un array cuyo contenido es el nombre y la cantidad de cada fruta o verdura.
Imaginemos que nos gustaría saber la cantidad de manzanas que tenemos. El path de este array sería el siguiente:
Observamos que la cantidad de manzanas se almacena dentro del primer elemento del array que contiene el objetoFrutería, y a su vez dentro del primer elemento del array que contiene el objeto Fruta.
Todo esto parece un poco confuso, pero una vez que se domina veremos que tenemos ante nosotros una granherramienta de desarrollo.
Existen herramientas online que ayudan a visualizar mejor un JSON. Una de las mejores herramientas que he visto es la página JSON Viewer. Si introducimos nuestro ejemplo observamos lo siguiente:
Y esto es todo. En lo siguientes tutoriales vamos a ver cómo generar un JSON a partir de una consulta en MySQL, esto nos proporcionará una herramienta útil a la hora de obtener datos de la base de datos.
Por último si tenéis alguna duda no dudéis en escribir un comentario yo intentaré contestar lo antes posible.Compartid el tutorial en vuestras redes sociales y animaos a realizar vuestros propios tutoriales en GeekyTheory.
¡Un saludo!

No hay comentarios:
Publicar un comentario